그누보드5 티스토리(tistory) 버튼 만들기 (좋아요+공유) | 모바일
본문
이 자료는 sns 공유 플러그인 기반입니다.
- 다운로드 링크: https://dsclub.kr/bbs/board.php?bo_table=zip&wr_id=57
1. 아래에 해당하는 부분을 style.css에서 제거하기
#bo_v_act {}
#bo_v_act .bo_v_act_gng {}
#bo_v_act a {}
#bo_v_act a:hover {}
#bo_v_act i {}
#bo_v_act_good, #bo_v_act_nogood {}
#bo_v_act .bo_v_good {}
#bo_v_act .bo_v_nogood {}
2.view.skin.php에서 아래의 코드를 제거
<?php if ( $good_href || $nogood_href) { ?>
<div id="bo_v_act">
<?php if ($good_href) { ?>
<span class="bo_v_act_gng">
<a href="<?php echo $good_href.'&'.$qstr ?>" id="good_button" class="bo_v_good"><i class="fa fa-thumbs-o-up" aria-hidden="true"></i> <span class="sound_only">추천</span><strong><?php echo number_format($view['wr_good']) ?></strong></a>
<b id="bo_v_act_good">이 글을 추천하셨습니다</b>
</span>
<?php } ?>
<?php if ($nogood_href) { ?>
<span class="bo_v_act_gng">
<a href="<?php echo $nogood_href.'&'.$qstr ?>" id="nogood_button" class="bo_v_nogood"><i class="fa fa-thumbs-o-down" aria-hidden="true"></i> <span class="sound_only">비추천</span><strong><?php echo number_format($view['wr_nogood']) ?></strong></a>
<b id="bo_v_act_nogood"></b>
</span>
<?php } ?>
</div>
<?php } else {
if($board['bo_use_good'] || $board['bo_use_nogood']) {
?>
<div id="bo_v_act">
<?php if($board['bo_use_good']) { ?><span class="bo_v_good"><i class="fa fa-thumbs-o-up" aria-hidden="true"></i><span class="sound_only">추천</span><strong><?php echo number_format($view['wr_good']) ?></strong></span><?php } ?>
<?php if($board['bo_use_nogood']) { ?><span class="bo_v_nogood"><i class="fa fa-thumbs-o-down" aria-hidden="true"></i><span class="sound_only">비추천</span> <strong><?php echo number_format($view['wr_nogood']) ?></strong></span><?php } ?>
</div>
<?php
}
}
?>
3. 아래의 코드를 제거한 코드 위에 삽입
[code]<div class="view_menu"><?php if ($good_href || $nogood_href) { ?><div id="bo_v_act"><?php if ($good_href) { ?><span class="bo_v_act_gng"><a href="<?php echo $good_href.'&'.$qstr ?>" id="good_button" class="bo_v_good"><i class="fa fa-heart-o" aria-hidden="true"></i> <span class="sound_only">좋아요</span><strong><?php echo number_format($view['wr_good']) ?></strong></a></span><?php } ?></div><?php } else { if($board['bo_use_good'] || $board['bo_use_nogood']) { ?><div id="bo_v_act"><?php if($board['bo_use_good']) { ?><span class="bo_v_good"><i class="fa fa-heart-o" aria-hidden="true"></i><span class="sound_only">좋아요</span>추천</span><?php } ?></div><?php } } ?><i id="toggleIcon" class="fa fa-sign-out rotate-icon" style='margin-left:20px'></i></div><div id="snsShareContainer"><?php include_once(G5_PLUGIN_PATH.'/sns_share/share.php'); ?></div><script>document.addEventListener("DOMContentLoaded", function() { var toggleIcon = document.getElementById("toggleIcon"); var snsShareContainer = document.getElementById("snsShareContainer"); toggleIcon.addEventListener("click", function() { snsShareContainer.style.display = "block"; }); document.addEventListener("click", function(event) { if (event.target !== toggleIcon && event.target !== snsShareContainer) { snsShareContainer.style.display = "none"; } }); });</script><style>.view_menu { display: flex; align-items: center; margin-left:20px; width:15%; max-width:100px; min-width:100px; border:1px solid #ddd; border-radius:25px; padding:10px } .rotate-icon { transform: rotate(-90deg); display: inline-block; text-decoration: none; color: #333; cursor: pointer; } #bo_v_act, #toggleIcon { display: inline-block; vertical-align: middle; } #snsShareContainer { z-index:999; position: absolute; display: none; left:30px; background-color:#fff; border:1px solid #dcdcdc; border-radius:0px 50px 45px 45px; margin-left:60px; margin-top:10px }</style>[/code]
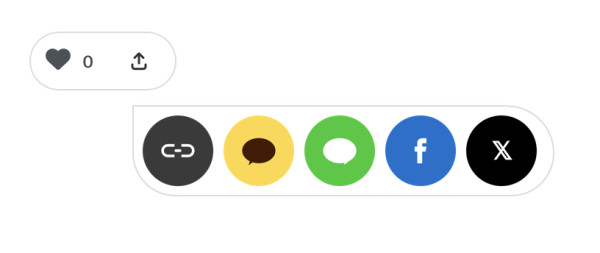
4. 완성된 결과물

좋아요66
이 글을 좋아요하셨습니다













































2kat님의 댓글
최고!