우분투 nginx llama dalai 설치
본문
1. nodejs&npm 설치
[code]sudo apt install nodejs npm[/code]
2. 버전 확인
[code]nodejs -v[/code]
[code]npm -v[/code]
3. express&socket.io 설치
[code]npm install express socket.io[/code]
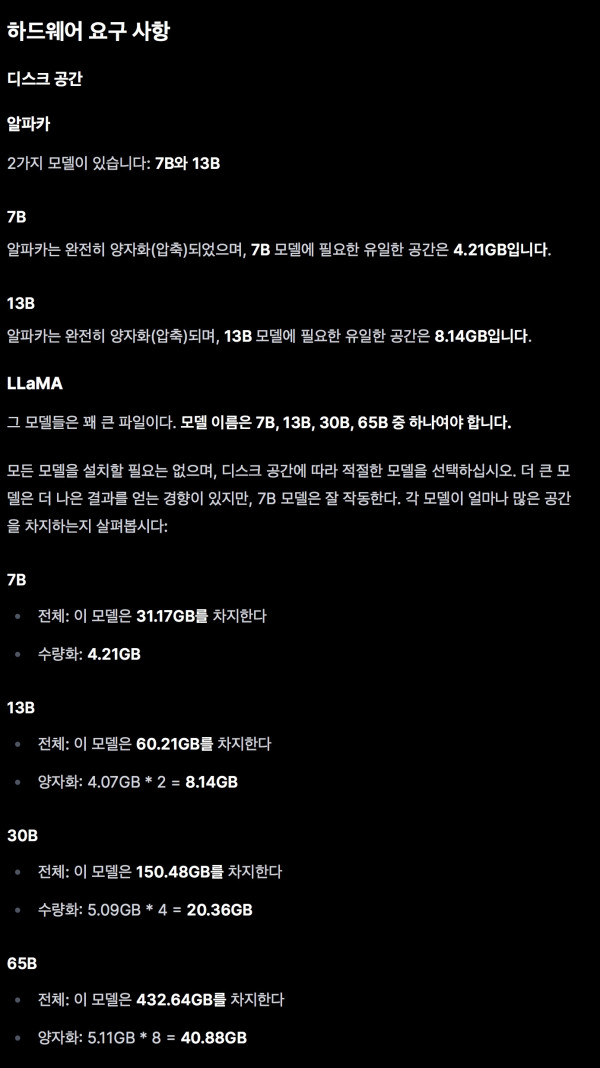
4.라마 다라이 설치(4기가)
[code]npm install llama 7B[/code]
*설치 참고
5. 다라이 실행
[code]npx dalai serve[/code]
참고
const express = require('express');
const app = express();
const https = require('https');
const fs = require('fs');
const { LamaAiDalai } = require('lama-ai-dalai');
const io = require('socket.io')(https.createServer({
key: fs.readFileSync('/path/to/private/key.pem'),
cert: fs.readFileSync('/path/to/certificate.pem'),
}, app));
const dalai = new LamaAiDalai({
// 라마AI Dalai 설정 옵션
});
// 정적 파일 제공을 위한 미들웨어 설정
app.use(express.static('/var/www/html/'));
// 대화 기록 저장을 위한 배열
const conversationHistory = [];
// Socket.IO 이벤트 처리
io.on('connection', (socket) => {
console.log('새로운 사용자가 연결되었습니다.');
// 클라이언트로부터의 메시지 이벤트 처리
socket.on('message', async (message) => {
// 라마AI Dalai에게 메시지 전달
const response = await dalai.sendMessage(message);
// 대화 기록에 메시지 추가
conversationHistory.push({ user: message, bot: response });
// 클라이언트로 응답 전송
socket.emit('response', response);
});
// 클라이언트 접속 종료 이벤트 처리
socket.on('disconnect', () => {
console.log('사용자가 연결을 종료했습니다.');
});
});
// HTTPS 서버 시작
const port = 443;
https.createServer({
key: fs.readFileSync('/path/to/private/key.pem'),
cert: fs.readFileSync('/path/to/certificate.pem'),
}, app).listen(port, () => {
console.log(`HTTPS 웹 서버가 ${port} 포트에서 시작되었습니다.`);
});
<!DOCTYPE html>
<html>
<head>
<title>라마AI Dalai 웹 페이지</title>
<script src="node_modules/socket.io/client-dist/socket.io.js"></script>
</head>
<body>
<h1>라마AI Dalai 웹 페이지</h1>
<div id="conversation">
<!-- 대화 내역이 여기에 출력됩니다 -->
</div>
<form id="message-form">
<input type="text" id="message-input" placeholder="메시지를 입력하세요">
<button type="submit">전송</button>
</form>
<script>
const socket = io();
const conversationElement = document.getElementById('conversation');
const messageForm = document.getElementById('message-form');
const messageInput = document.getElementById('message-input');
// 메시지 전송 이벤트 처리
messageForm.addEventListener('submit', (e) => {
e.preventDefault();
const message = messageInput.value.trim();
if (message !== '') {
// 서버로 메시지 전송
socket.emit('message', message);
// 입력 필드 초기화
messageInput.value = '';
}
});
// 서버로부터의 응답 이벤트 처리
socket.on('response', (response) => {
// 대화 내역에 응답 추가
const messageElement = document.createElement('p');
messageElement.textContent = response;
conversationElement.appendChild(messageElement);
});
</script>
</body>
</html>
좋아요35
이 글을 좋아요하셨습니다













































2kat님의 댓글
🥰